Etape 1 : création de l'univers graphique
Outil : Illustrator / Figma
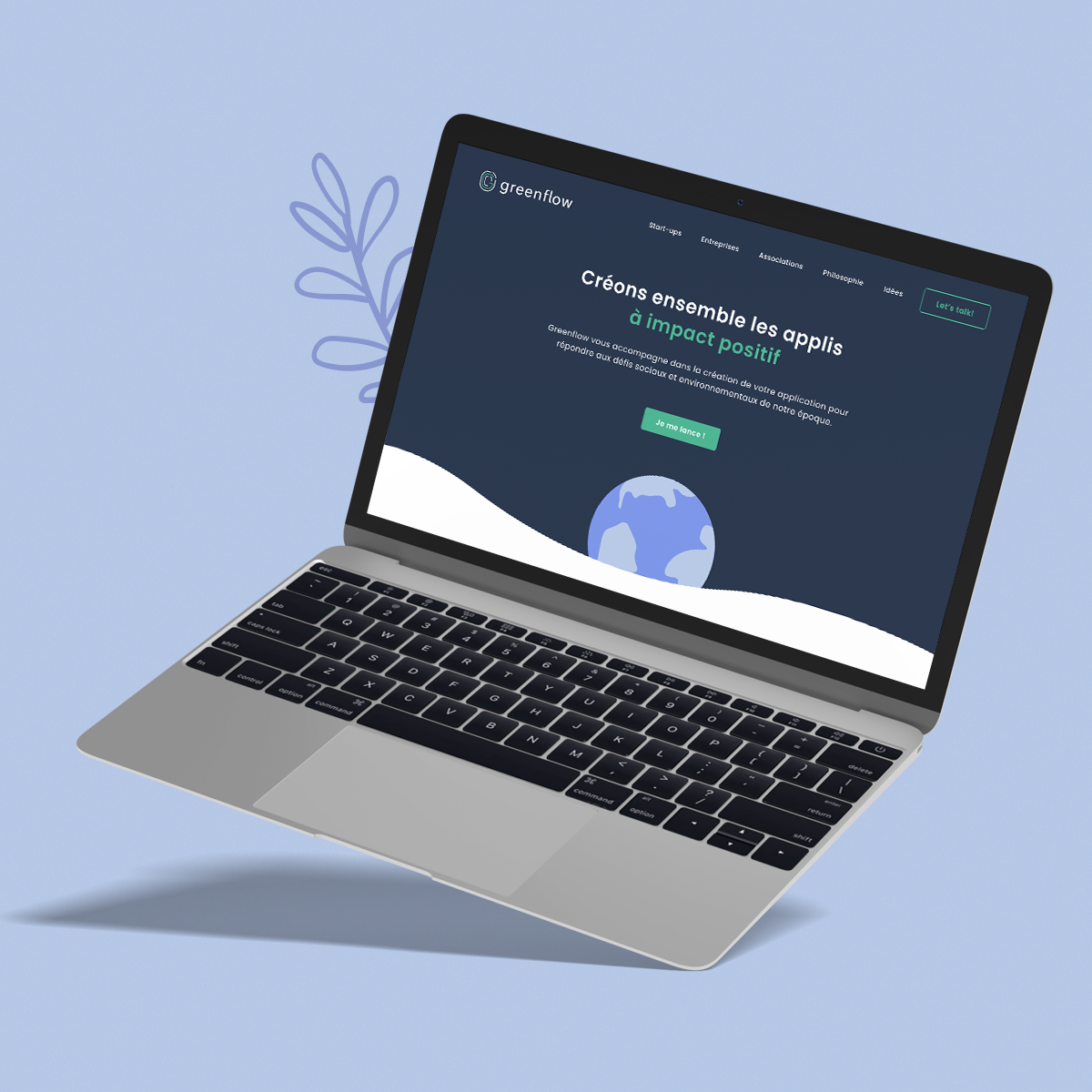
Le pictogramme représente à la fois l'empreinte digitale en référence à celle qu'on utilise avec notre téléphone portable, ainsi que le "G" de Greenflow à l'intérieur de celle-ci.

Etape 2 : STRUCTURE ET NAVIGATION
Outils : Miro et Balsamiq
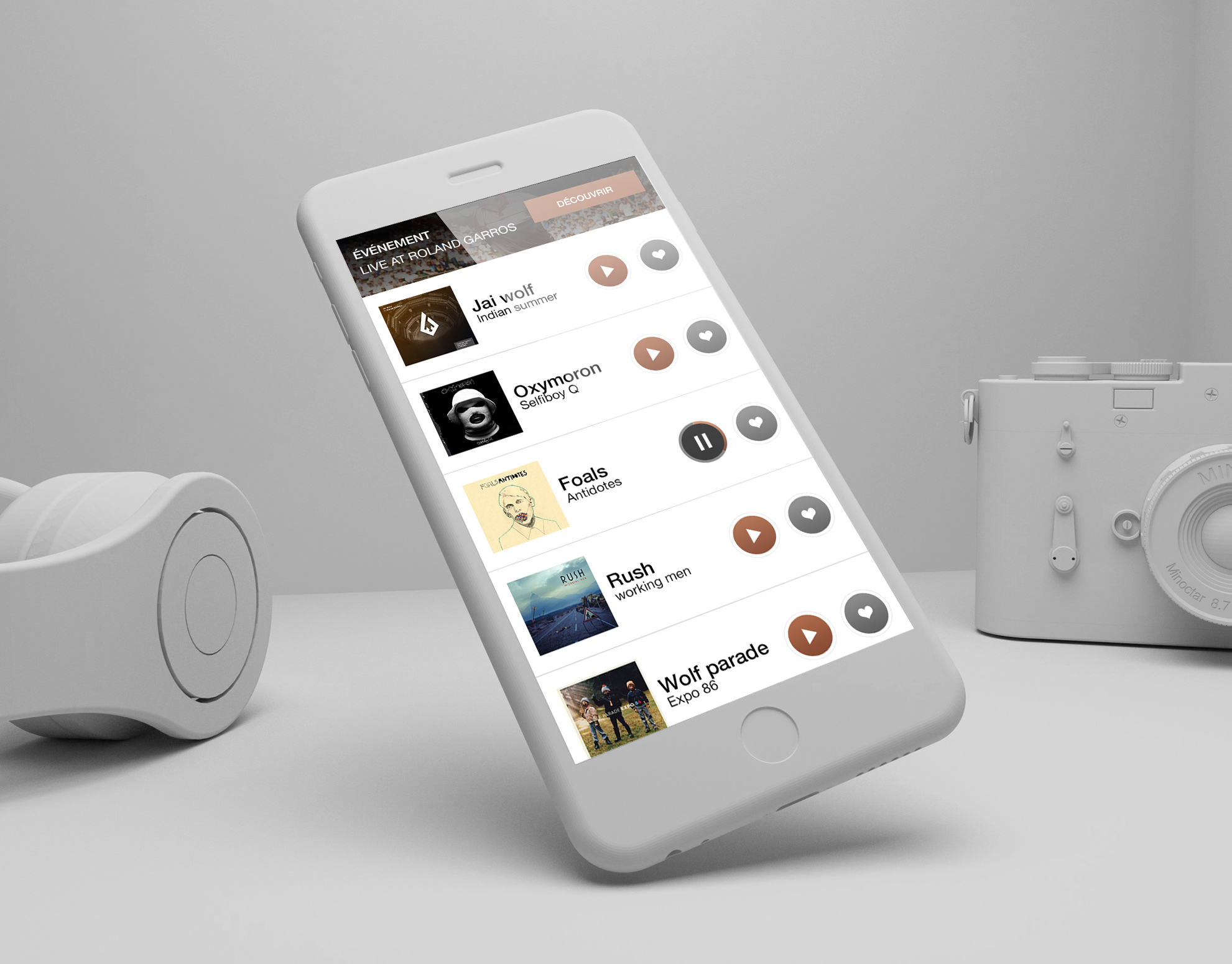
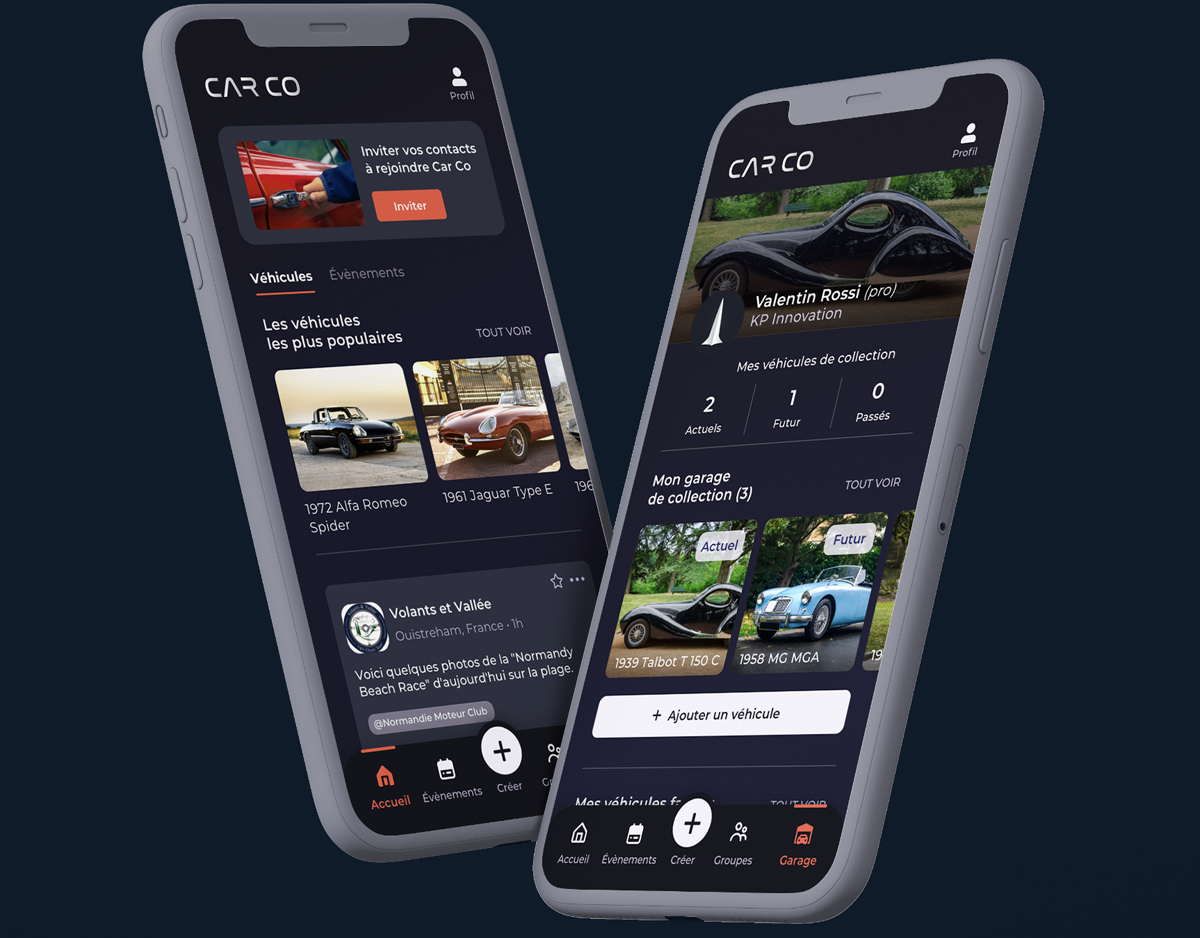
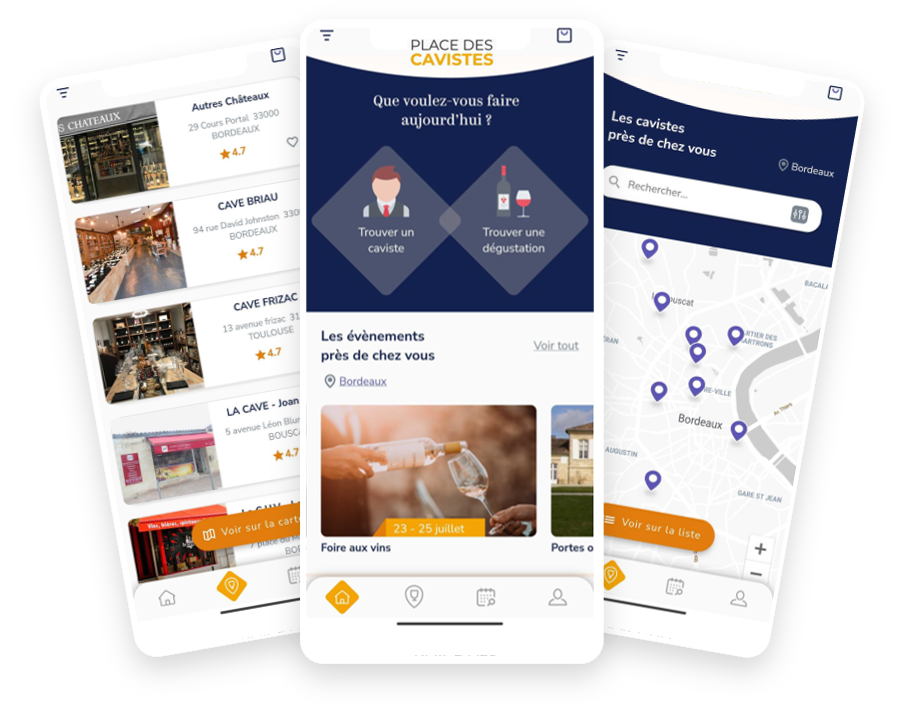
Etape 3 : design et prototype
Outil : Figma
Création des écrans du site en format desktop et mobile.